Windows 下使用 Hugo 和 Cloudflare Pages 配置博客

目录
使用 Hugo 和 Cloudflare Pages 配置博客,自定义域名并启用SSL,还可以白嫖Cloudflare的CDN。
重要
[2023-12-14] 经过测试,在开启自定义域名时,Cloudflare Pages 在国内的访问速度远慢于 Github Pages。因此建议还是使用 Github Pages。
1 前言
如果懒得使用 Github Pages 以及配置 Github Action,又想用自定义域名和 cdn 加速访问博客,那么 hugo + Cloudflare Pages 绝对是不二之选。 准备工作: 参考 Windows 下使用 hugo 和 Github Pages 配置博客,从头开始配置,一直到完成 创建 blog 仓库。
2 设置 Cloudflare Pages
2.1 新建 Pages
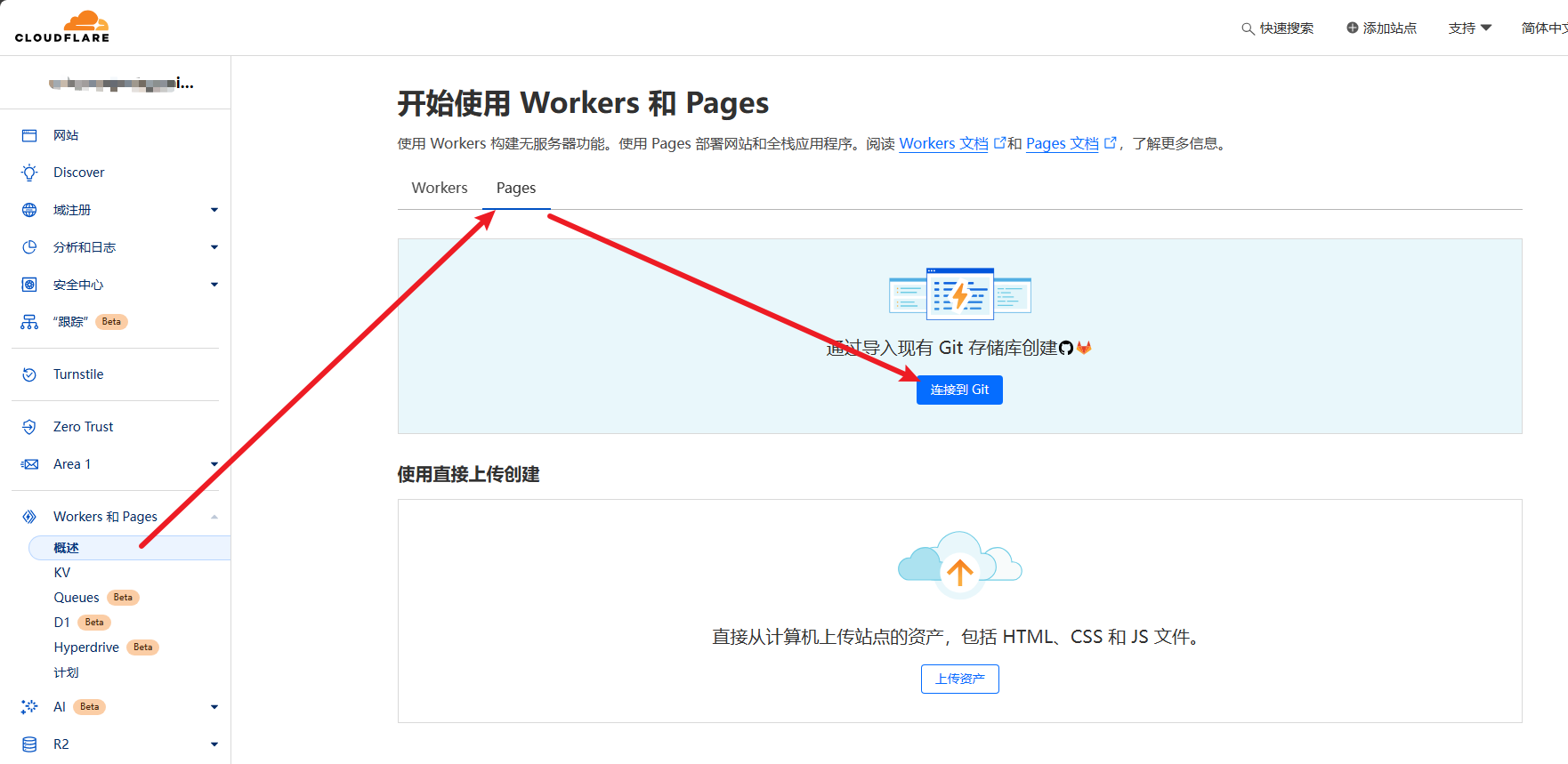
登录 cloudflare,点击左侧的Workers和Pages,选择Pages——连接到 Git
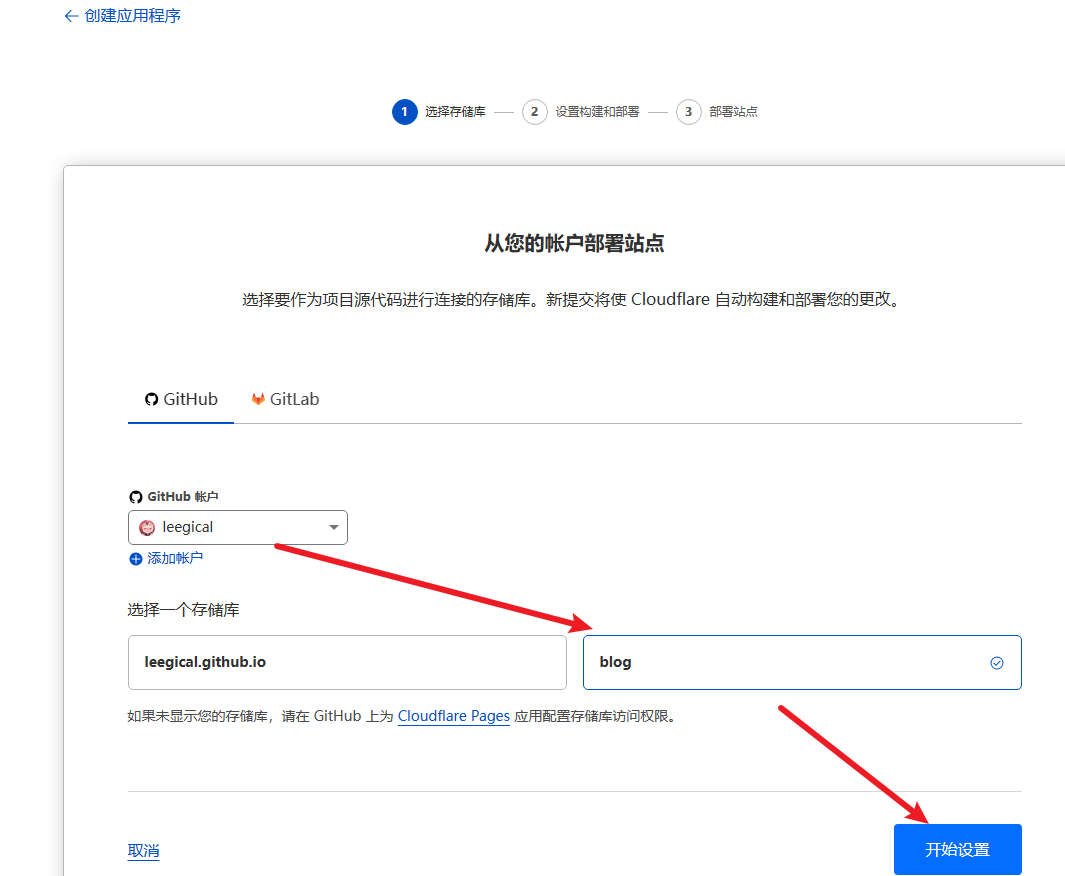
允许 cloudflare 访问 blog 仓库,选择这个仓库开始设置。
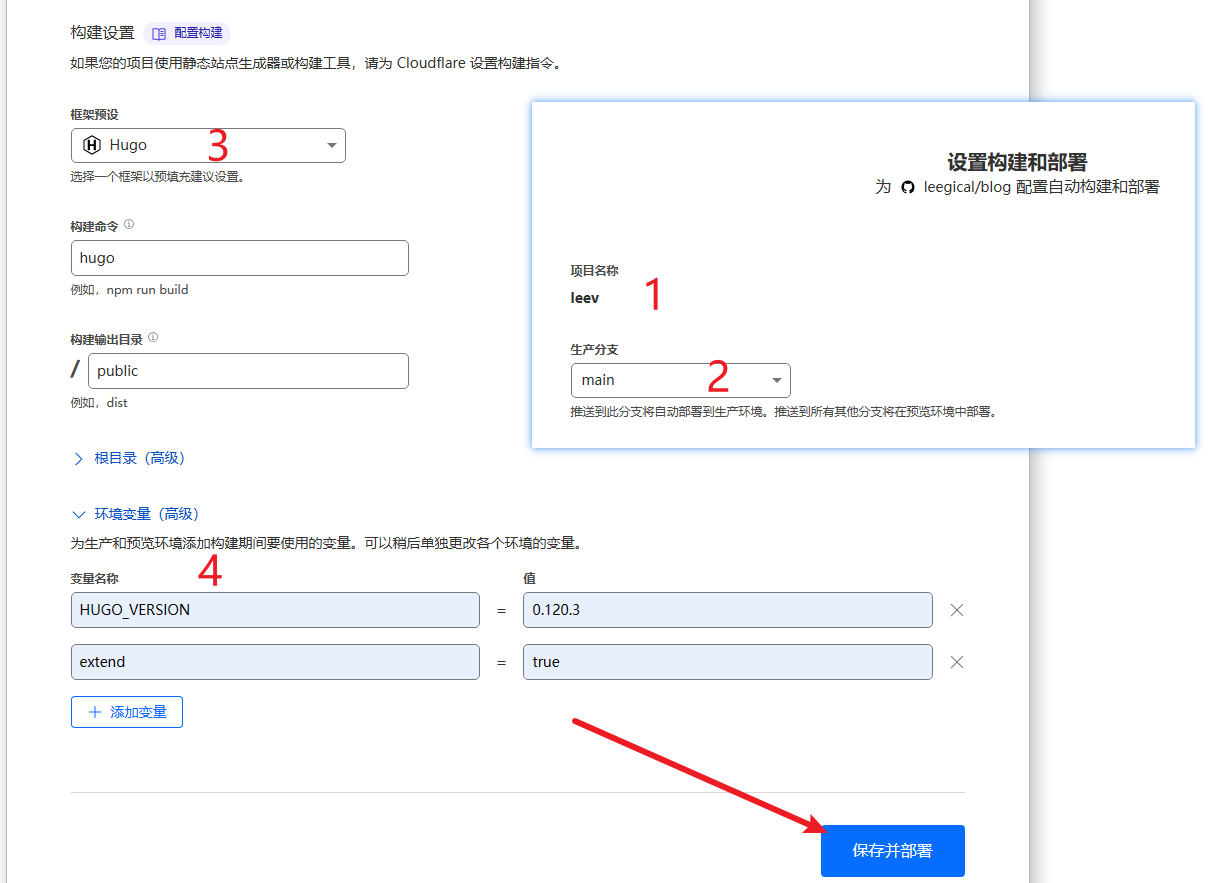
2.2 设置构建环境
- 项目名称:随便写,之后会分配给你一个
[项目名称].pages.dev。我这里就是leev.pages.dev - 生产分支:一般默认选择 main
- 框架预设:hugo
- 环境变量
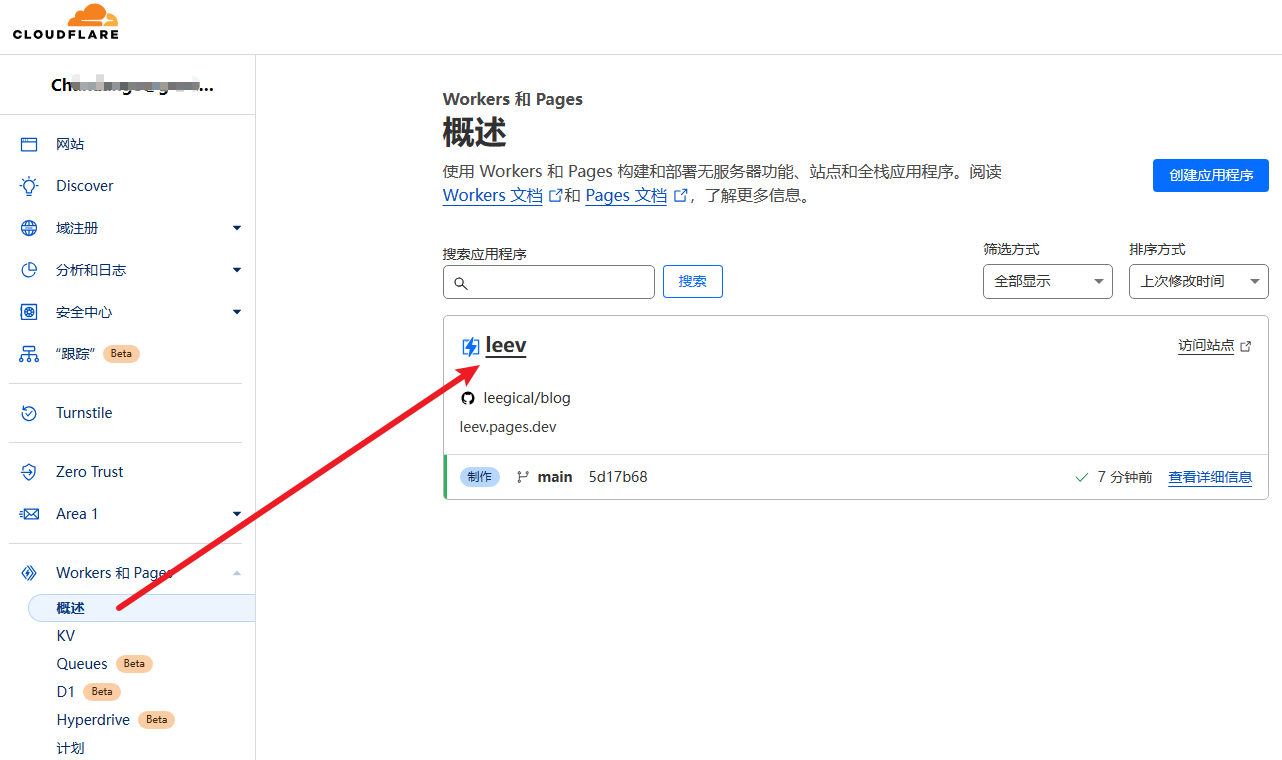
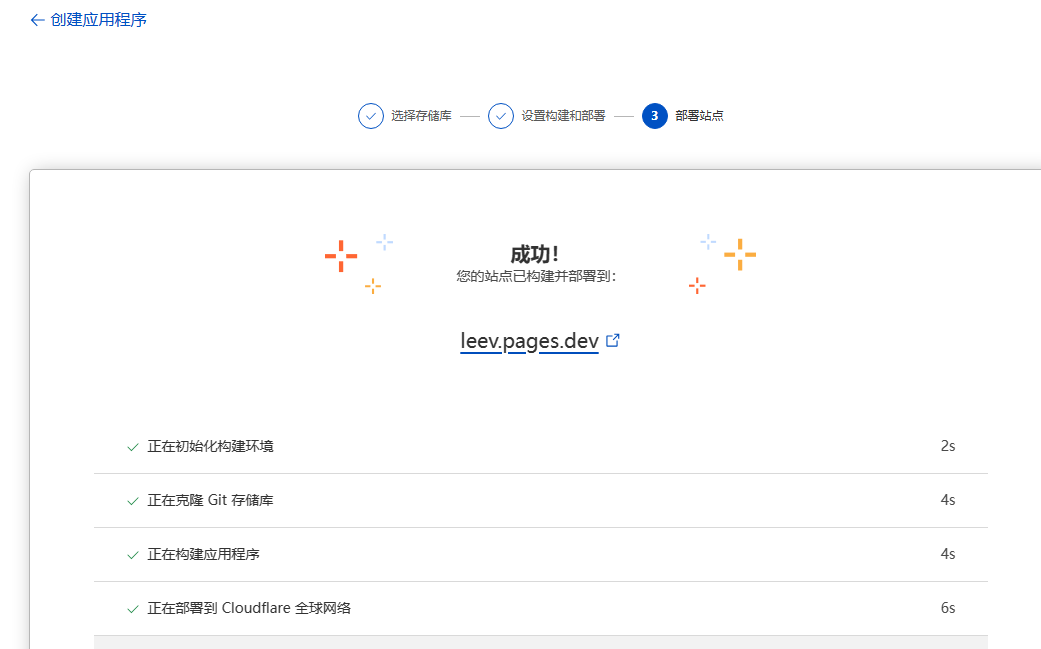
2.3 部署成功
通过[项目名称].pages.dev访问站点
3 设置域名
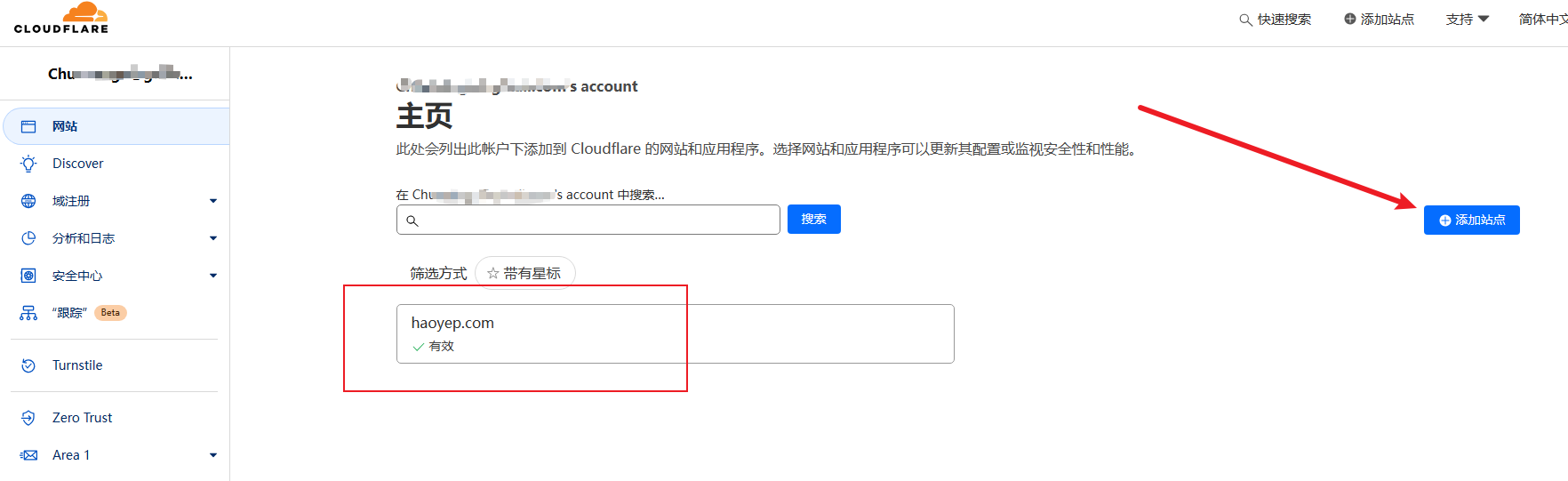
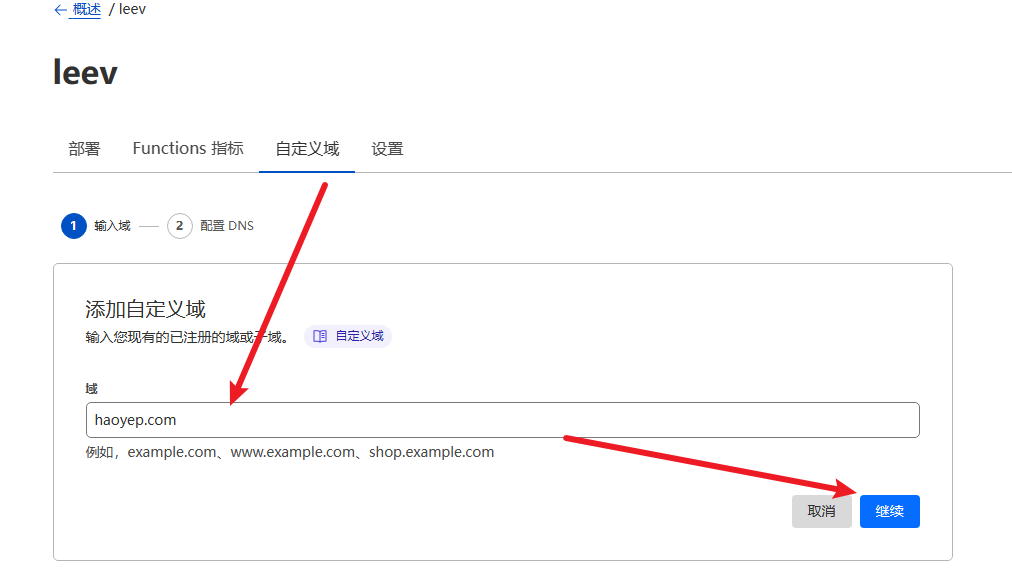
3.1 首先自行添加个人域名
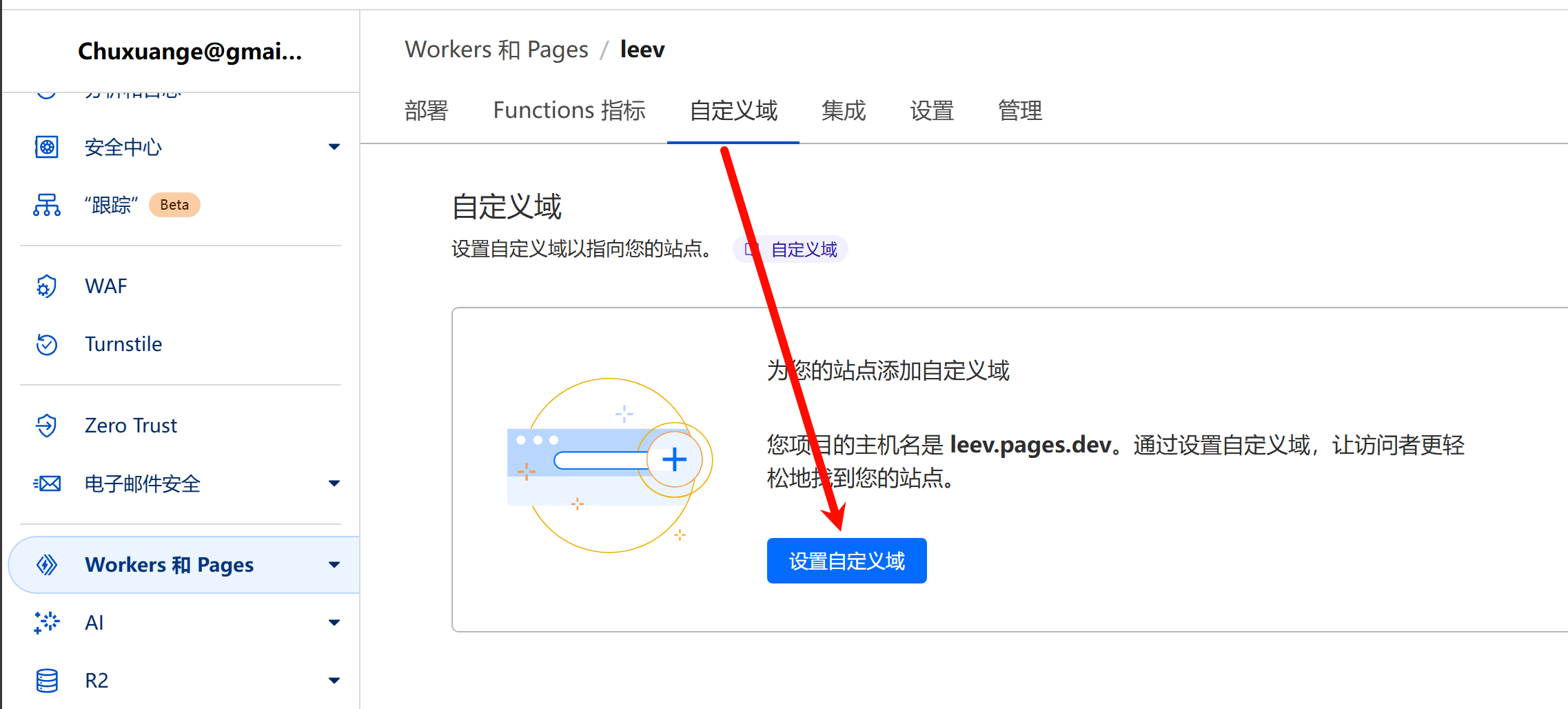
3.2 绑定域名
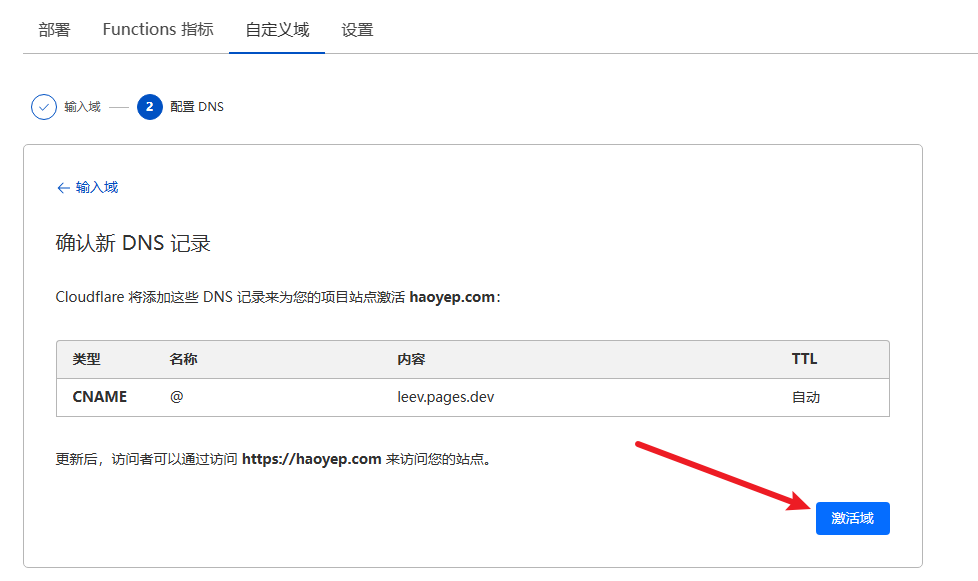
然后进入 Pages,绑定域名。
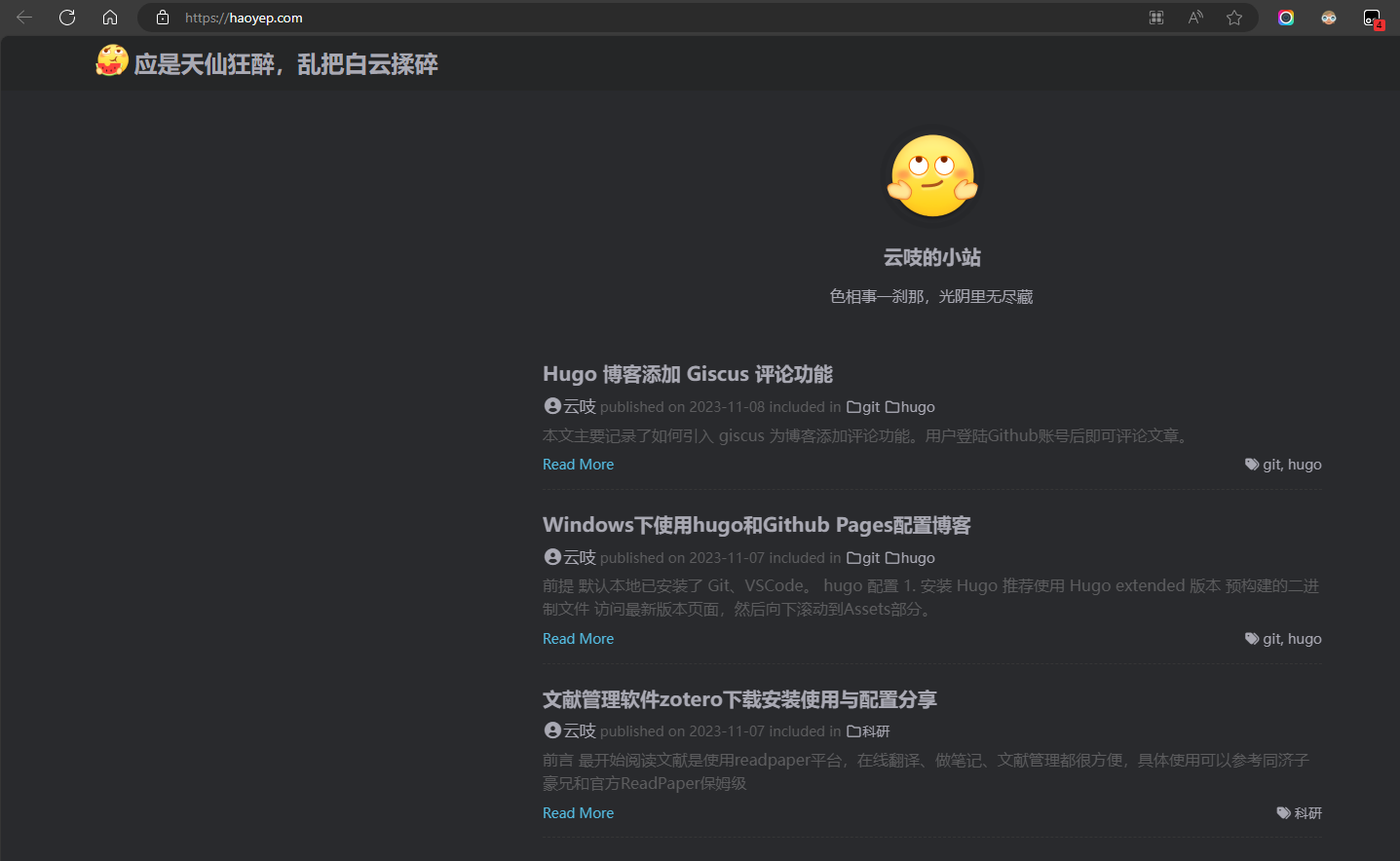
4 成果展示
现在可以直接通过自定义域名访问博客了,而且自动有 SSL。
例如现在就可以通过 https://www.haoyep.com/ 来访问Leehow的小站啦~
5 总结
以上整个环境部署好之后,接下来的常用命令就是以下几个:
- 站点目录下,新建文章,执行:
| |
- 使用
VScode编辑文章内容或修改,包括修改主题之类的。在本地进行调试:
- 使用
| |
- 修改完成,确定要上传到 GitHub 上后,站点目录下执行:
| |
进行编译,没错误的话修改的内容就顺利同步到public下了,然后执行提交命令:
| |
之后 Cloudflare 就会自动拉取、构建网站。
相关内容
- 通过 Cloudflare 和 jsDelivr 免费加速博客 GitHub 图床等静态资源
- Windows下使用hugo和Github Pages配置博客
- Hugo 博客添加 Giscus 评论功能
- 使用 vercel 加速 Github 图床
- Github Pages 博客网站访问速度优化